Type declarations
In this article, you will learn what are type declarations and how to use VoxEngine type declarations for writing TypeScript code in your external IDE.
Contents
What are type declarations
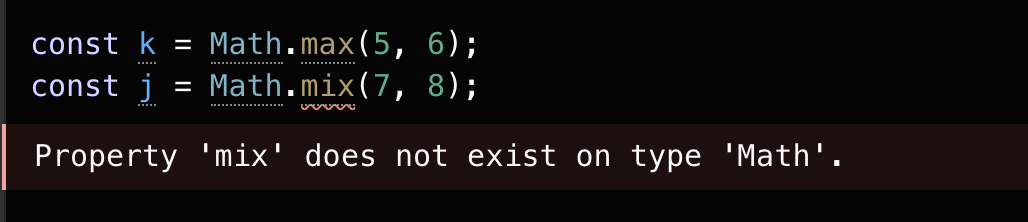
Sometimes, when you write your code, you make typos, and your IDE underlines the typo for you and warns about it. For example:

How does the IDE know, that max is present but mix is not? The answer is that there are declaration files describing these objects. A declaration file provides a way to declare the existence of some types or values without actually providing implementations for those values.
In addition to common JavaScript, you can check Voximplant-related types and values if you write code (e.g. scenarios) in your own IDE. Here is where the external type declarations come in handy.
How to add the Voximplant type declarations to your IDE
In order for your external IDE to correct your scenario code if you make any typos, you need to download and import Voximplant type declarations.
You can download them via the following link:
After you download the file, import it to your project. Depending on your IDE, you need to add it to your project folder, or specify it in the tsconfig.json, and the IDE should automatically recognize it and add type declarations to your project, and check your code as you write it.
See also
Voximplant's Cloud IDE
VoxEngine CI to integrate your IDE into the Voximplant Cloud
