Android: Push notifications
This article will help you to set up push notifications in Android applications.
VoxImplant push notifications for Android are based on FirebaseCloud Messaging (FCM) platform and implemented as "data messages". With the help of notifications, a device can be awakened to show a new message in the user’s conversation(s) and an app can be started before a call arrives.
Push notifications for calls are sent with high priority and delivered without delay.
The following guide explains the code needed to handle push notifications and describes additional steps that should be performed to have a working Push Notifications solution for your mobile applications.
Before you start, please check that your project meets FCM requirements.
Add Firebase to the Android project
To add push notifications to the Android project, it is required to add Firebase to the project.
Follow the FCM instructions and recommendations to:
The Voximplant Control Panel allows you to add only one certificate of one type. If you are developing an application and need to test push notifications in both Debug and Release modes, add the same GOOGLE certificate with your application bundle + specific suffixes, for example, “.dev”, “.prod”.
The Voximplant Cloud does not validate the bundle id, we use this parameter here only to identify the certificate needed to send a push notification. So, you don’t need to change the real bundle id, but only “mark” it for the Voximplant Cloud.
Do not forget to initialize the SDK correctly for Debug and Release configuration and set the suffix of the bundle id depending on the configuration.
Modify your VoxEngine scenario (for calls)
To let the Voximplant cloud send push notifications to applications, the JavaScript scenario that initiates a call should include a push notification helper:
Add certificates to the Voximplant cloud
- Log in to the Firebase console with the Google account you have connected earlier in this guide.
- Go to Project Settings.
- Navigate to the Service Accounts tab.
- Navigate to Google Cloud console by clicking “Manage service accounts permissions”.
- Generate a key for the firebase-adminsdk account.
- Log in to the Voximplant control panel.
- Go to your application, then switch to the Push Certificates tab.
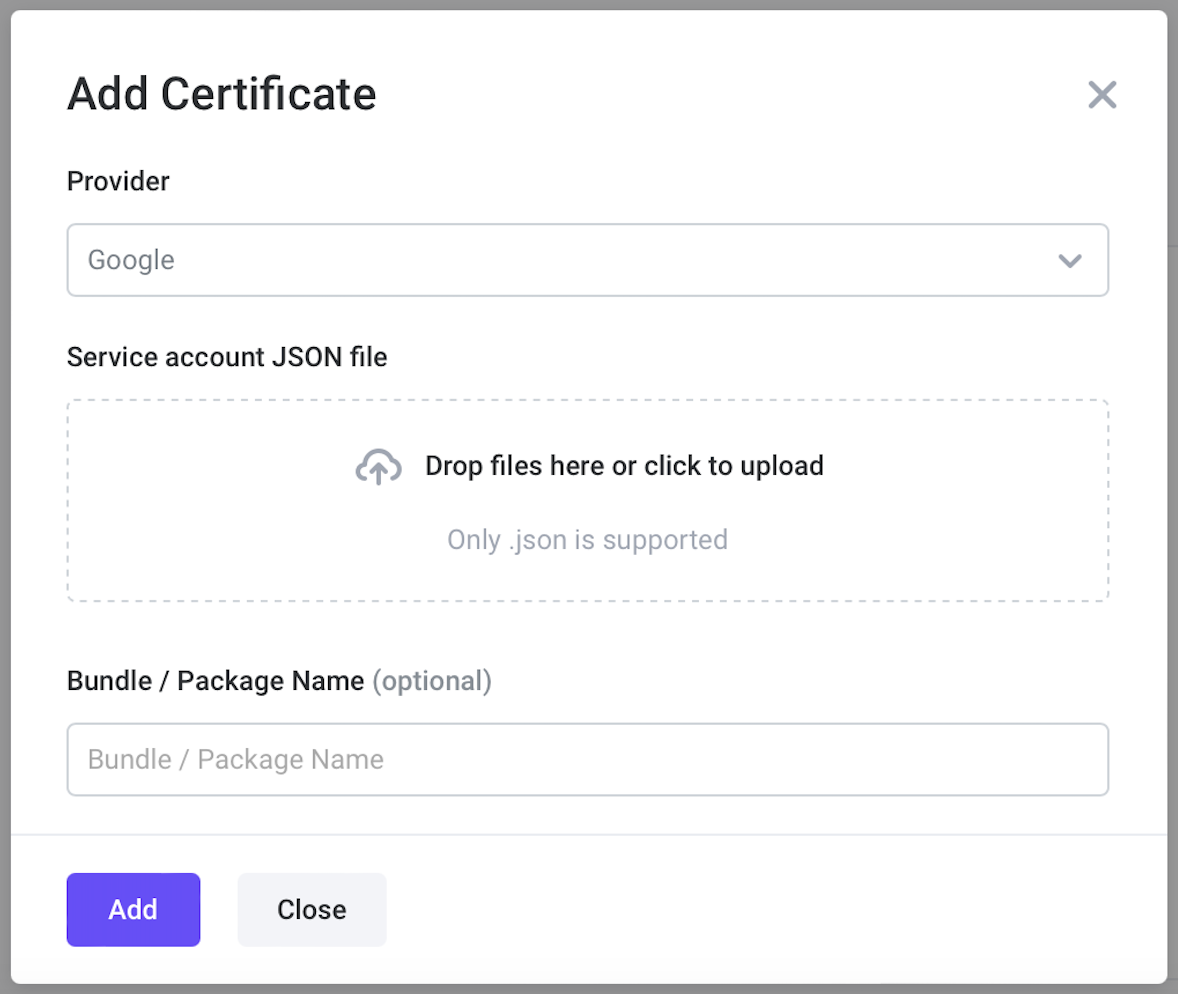
- Click on the Add Certificate in the upper right corner.
- Select GOOGLE from the Certificate for list.
- Upload Service account JSON file.
- Click on the Add button.
The Voximplant Platform supports sending push notifications to several Android applications with different package names within the same Voximplant application. If it is required to add several FCM certificates to the same Voximplant application, you have to set the application package name while adding the certificate.

If a package name is specified with a certificate, you should set the same package name when initializing the SDK.
Provide a token to the Voximplant cloud
The Voximplant Cloud requires a device token to send a push notification. The token should be obtained from Firebase API on the application side and registered via IClient.registerForPushNotifications API:
IClient.registerForPushNotifications API may be called in any IClient state (ClientState), however, the token is registered only after the client logs in.
Register the token in these cases:
Token has been updated by
<provider>Another Voximplant user has logged in on the device
Monitor token refresh
The application should also provide a token if Firebase refreshes it. Override the onNewToken method of previously extended FirebaseMessagingService and pass a new token to the Android SDK.
Huawei push noticifations
If you detect a Huawei/Honor mobile device, you need to use the HMS (Huawei Mobile Service) for push notifications.
To do so, set the useHmsForPushNotifications parameter to true. After that, a push notification token registered via registerForPushNotifications sends push notifications with a push certificate of the Huawei provider from the Voximplant control panel.
If you set useHmsForPushNotifications to false, a push notification token registered via registerForPushNotifications sends push notifications with a push certificate of the Google provider from the Voximplant control panel.
Handle push notifications (calls)
Push notifications as “data messages” are received via the service that overrides FirebaseMessagingService. You need to override the onMessageReceived method to get the push notification data. The onMessageReceived method is invoked in any application state (foreground or background).
We recommend the following process for handling call push notifications:
- Receive the push notification from Voximplant.
- Do connect/log in if necessary.
- Call IClient.handlePushNotification API and provide the data that contains the “voximplant” signature.
- Re-register the push token.
- Wait for the onIncomingCall event.
- Show the incoming call UI to the customer.
IClient.handlePushNotification API may be called in any ClientState, but to receive an ICall instance of an incoming call, it is required to connect to the Voximplant Cloud and log in. After you do that, the IClientIncomingCallListener.onIncomingCall event is invoked to provide access to the ICall object.
Call push notifications are sent automatically. Call the callUser method in the VoxEngine scenario and a push notification is automatically sent to the app. Thus, the app can wake up, connect to Voximplant, log in, and accept the call.
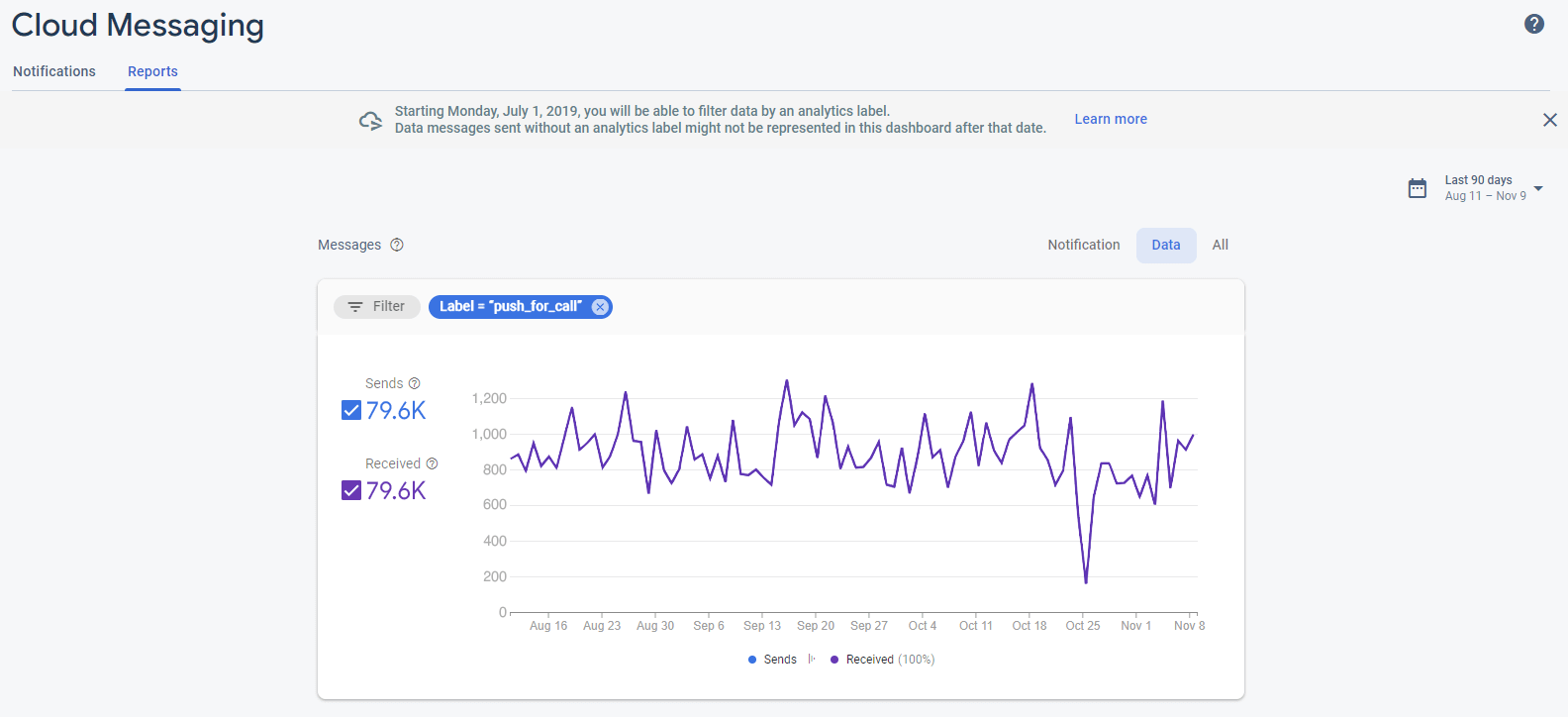
Use an analytics label to monitor push delivery status in real time inside the Firebase console via FCM reporting dashboard.
Just set the CallUserRequest.analyticsLabel property for the callUser method in your VoxEngine scenario and monitor the message delivery status.

Subscribe for IM push notifications for instant messaging
The Voximplant Cloud can send push notifications for IP messaging when one of the following events occurs:
A new message has appeared in the conversation (IMessengerListener.onSendMessage event)
A message has been edited in the conversation (IMessengerListener.onEditMessage event)
By default, push notifications are not sent. To enable them for a user, it is required to call IMessenger.managePushNotifications API and indicate preferred MessengerNotification types. The client should log in to the Voximplant Cloud for the subscription to be successful.
Handle push notifications (IP messaging)
Push notifications as “data messages” are received via the service that overrides FirebaseMessagingService. You need to override the onMessageReceived method to get the push notification data.
The onMessageReceived method is invoked in any application state (foreground or background).
Once a push notification is received, use IMessengerPushNotificationProcessing to get an IMessageEvent and therefore all data and process it.
To ensure that this is a Voximplant IM push notification, check the “voximplant-im” signature in the push data.
A push notification payload contains the following information:
New or edited message UUID
Conversation UUID the message belongs to
Message text
Initiator’s user id
Sequential number of the event in the conversation
Please note that the IMessengerPushNotificationProcessing interface only converts data message to an IMessageEvent object with no modifications of it or updates of other Messenger objects instances.
Use tokens or keys for better security
Voximplant supports 3 ways of the authorization from SDK:
- With a username and a password
- With a username and a token
- With a one-time login key
Saving the password is not secure, so we would recommend that you use the "token" or "key" approach.
The token is received from an event after a successful login and can be saved and used later instead of the password.
The "login key" approach allows you to completely avoid the use of a password on the client side by offloading it to your backend.
