
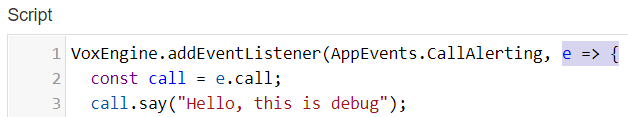
Both our cloud JavaScript engine and Web JavaScript editor now support modern JavaScript syntax. You can use “let”, “const”, “async”, “await”, arrow functions, and other features known as “ES2017”. You can write code with our web-based editor or upload your code via HTTP API from a version control system of your choice. The following post highlights a few features of the new syntax that we ourselves like the most.
async and await
Some of our APIs evaluates to Promise objects, and now you can use await instead of then-chains:
Arrow functions and destructuring
Reduces code size, plain and simple. Additionally, destructuring can remove temporary identifiers by leaving only code that matters:
let and const
While modern JavaScript development relies on linters and compilers to check the source code, it’s often a need for a quick fix or test via the web-based editor. In such case, “const” protects a developer from accident errors, while “let” serves as a fallback in case it wasn’t an accident:
String literals interpolation
Provides failsafe and cheap templating mechanics while protecting a developer from common string concatenation errors:
Other features
ES2017 has many more useful features: of-loops, classes, helpers, etc. It’s always a best practice to keep Voximplant scenarios small and move business logic into your backend. Still, modern JavaScript adds flexibility and protects developers who are using the full potential of our platform. If you have any questions about Voximplant, our cloud JavaScript, SDKs, or any other functions -feel free to contact us via support@voximplant.com, we are always open to communicate with fellow developers!